Survey Triggers
Learn how to trigger in-app surveys on specific URLs or user actions.

No code triggers
Surveys can be trigged on specific URLs or clicking an element on the page.
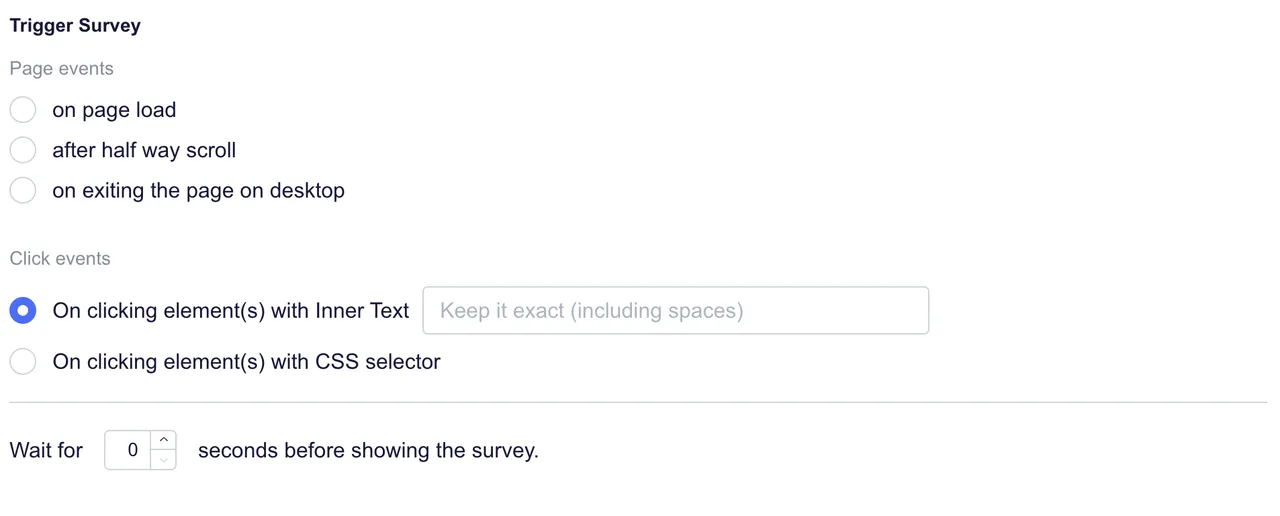
Page Events
- Page Load: Show the survey when the page loads. You can choose to show it immediately or after a delay of a few seconds.
- Page Scroll: Show the survey when the user scrolls more than 50% of the page.
- Page Exit: Show the survey when the user tries to exit the page.
Click Events
Surveys can be triggered when users click on a specific element on the web page. You can select the element via:
- CSS Selector: Select elements based on CSS class or id. If multiple elements have the same class, triggers will be added to all of them.
- Inner Text: Select element(s) based on inner text. The selected text should be as is, including spaces. If multiple elements have the same text, triggers will be added to all of them.
Code triggers
You can trigger surveys programmatically using the FeedbackSpark SDK. This is useful when you want to show the survey based on user actions or events in your application. A survey can be triggered using a unique survey code. The survey code is generated after the survey is created.
spark('showSurvey', SURVEY_CODE)